Repositioning a fintech leader for enterprise growth.
What we did
Overview
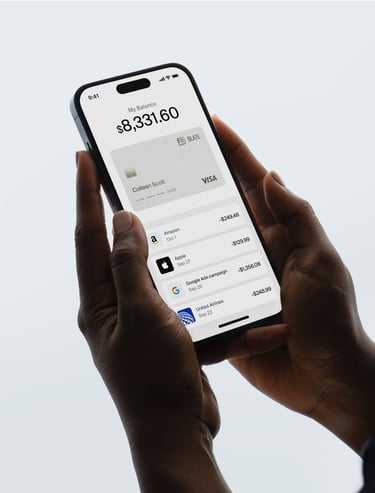
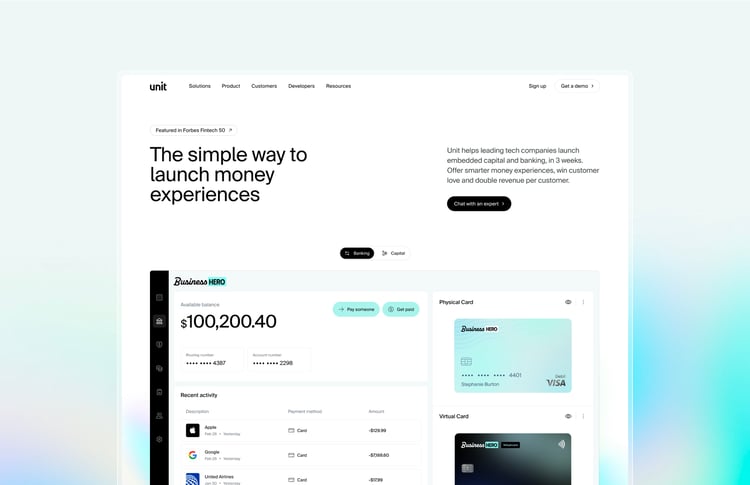
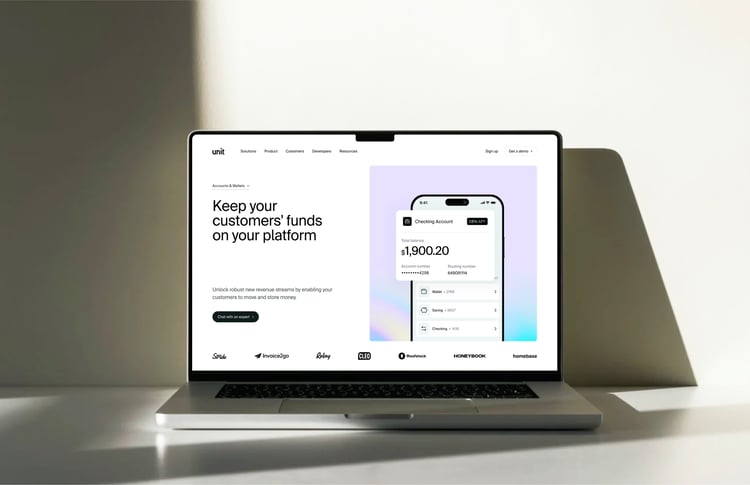
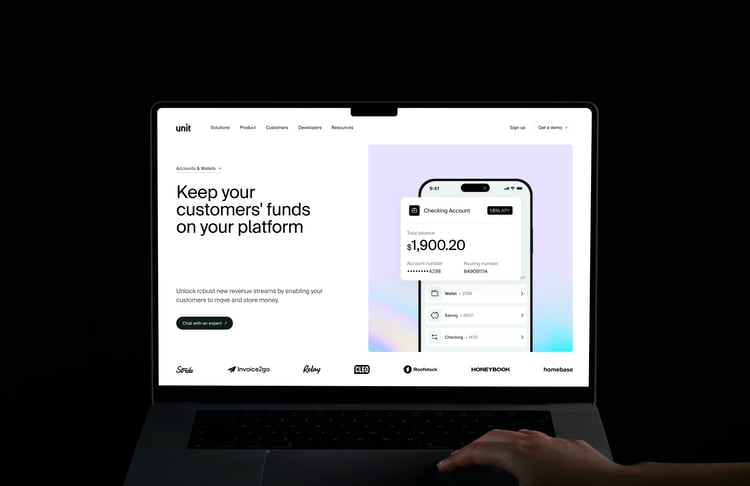
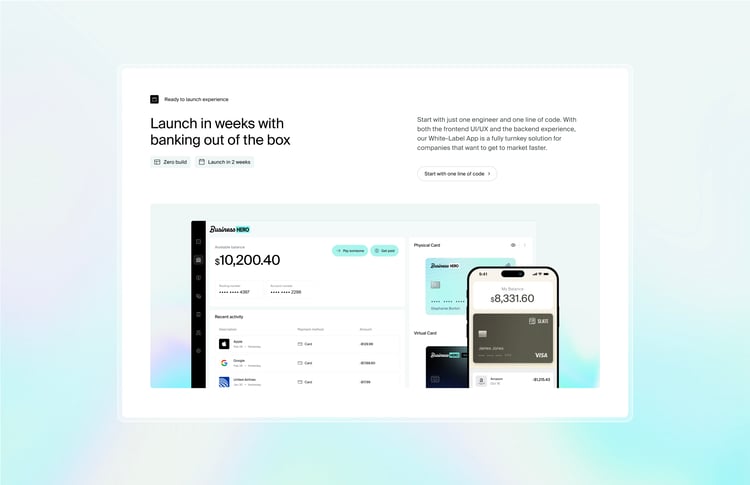
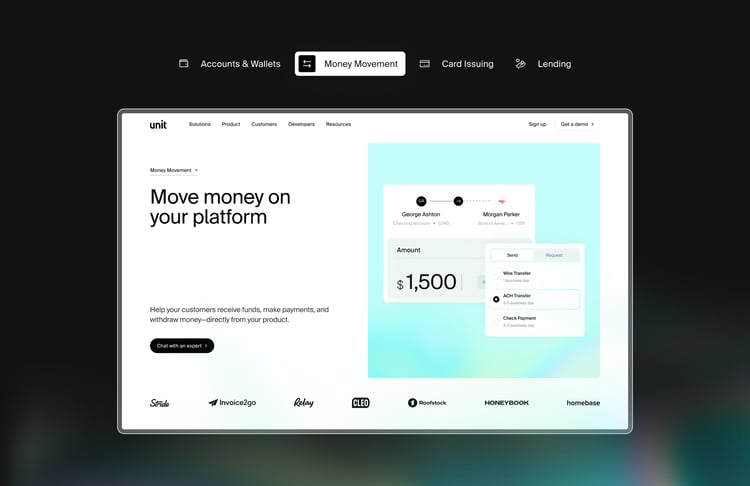
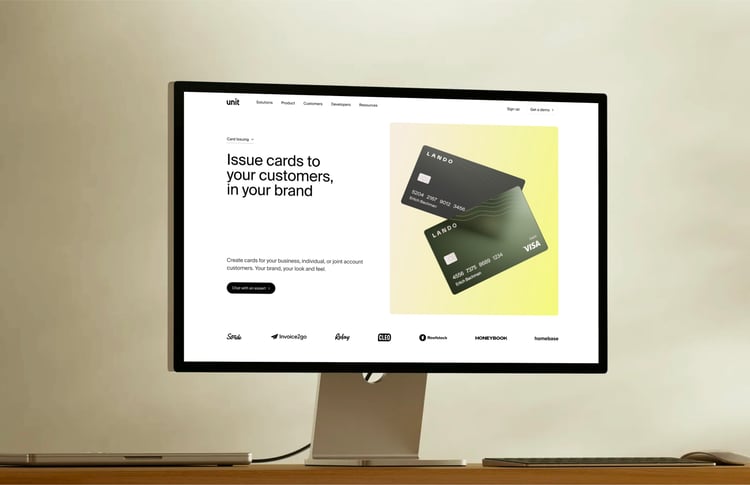
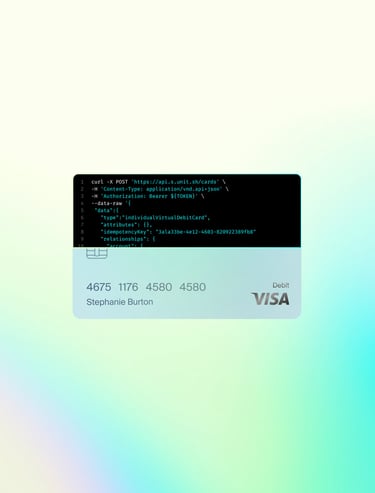
Unit enables businesses to embed financial features directly into their products, accelerating the launch of banking experiences. As the company expanded, the brand needed to match its ambition, engaging enterprise buyers, supporting longer sales cycles and giving the team the ability to move quickly at scale.
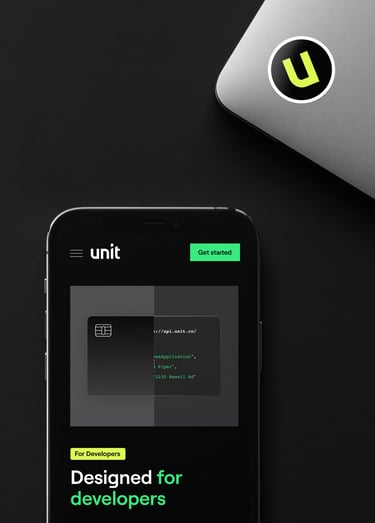
Our latest collaboration focused on that shift. We evolved their story and identity, and built a website that combined the authority needed to sell into larger organisations with the flexibility to keep pace with growth.
Today, Unit is recognised as one of the most influential fintech companies in the world, backed by leading investors, trusted by major partners and featured in top industry press.