Unit
Absolute unit.
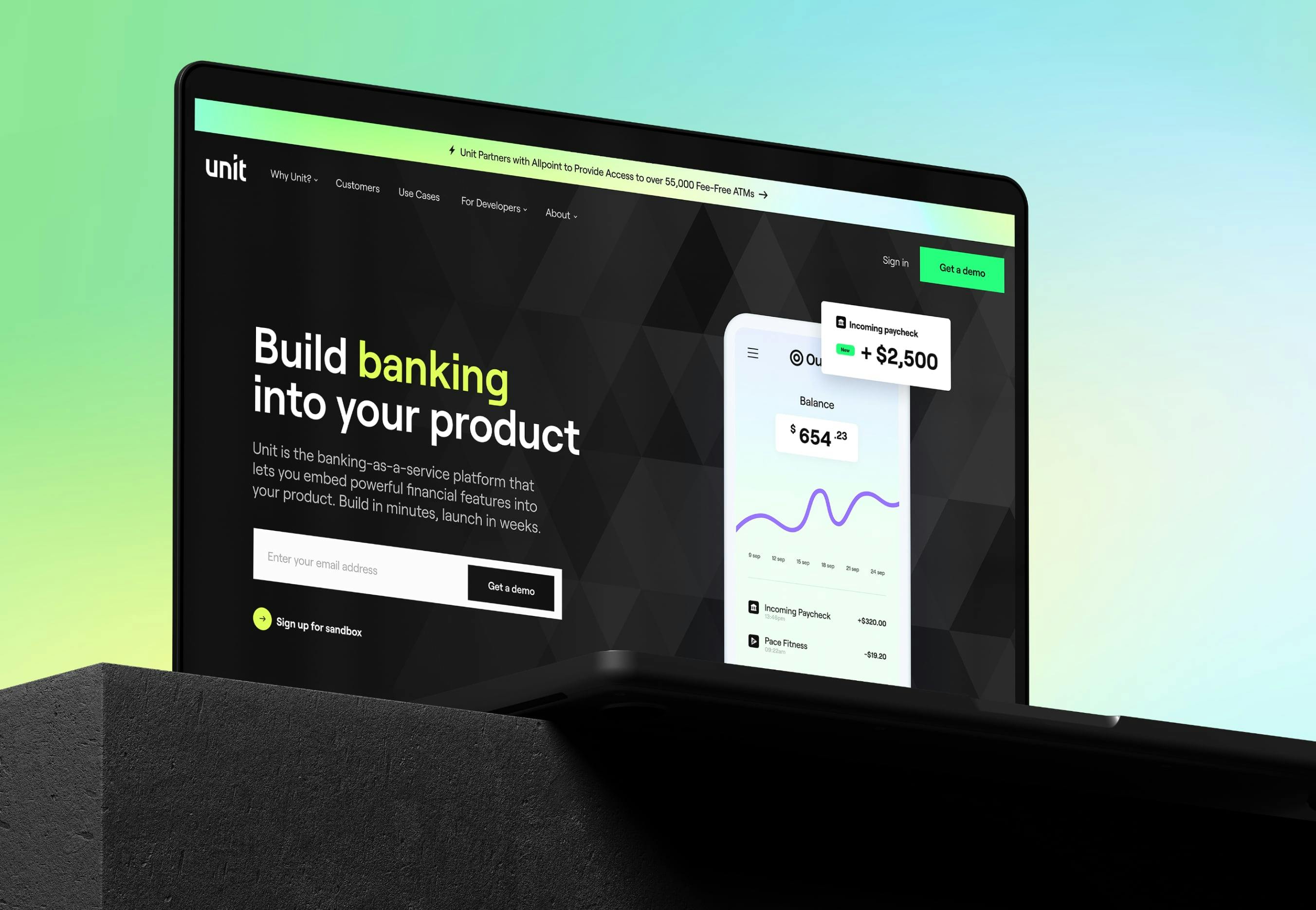
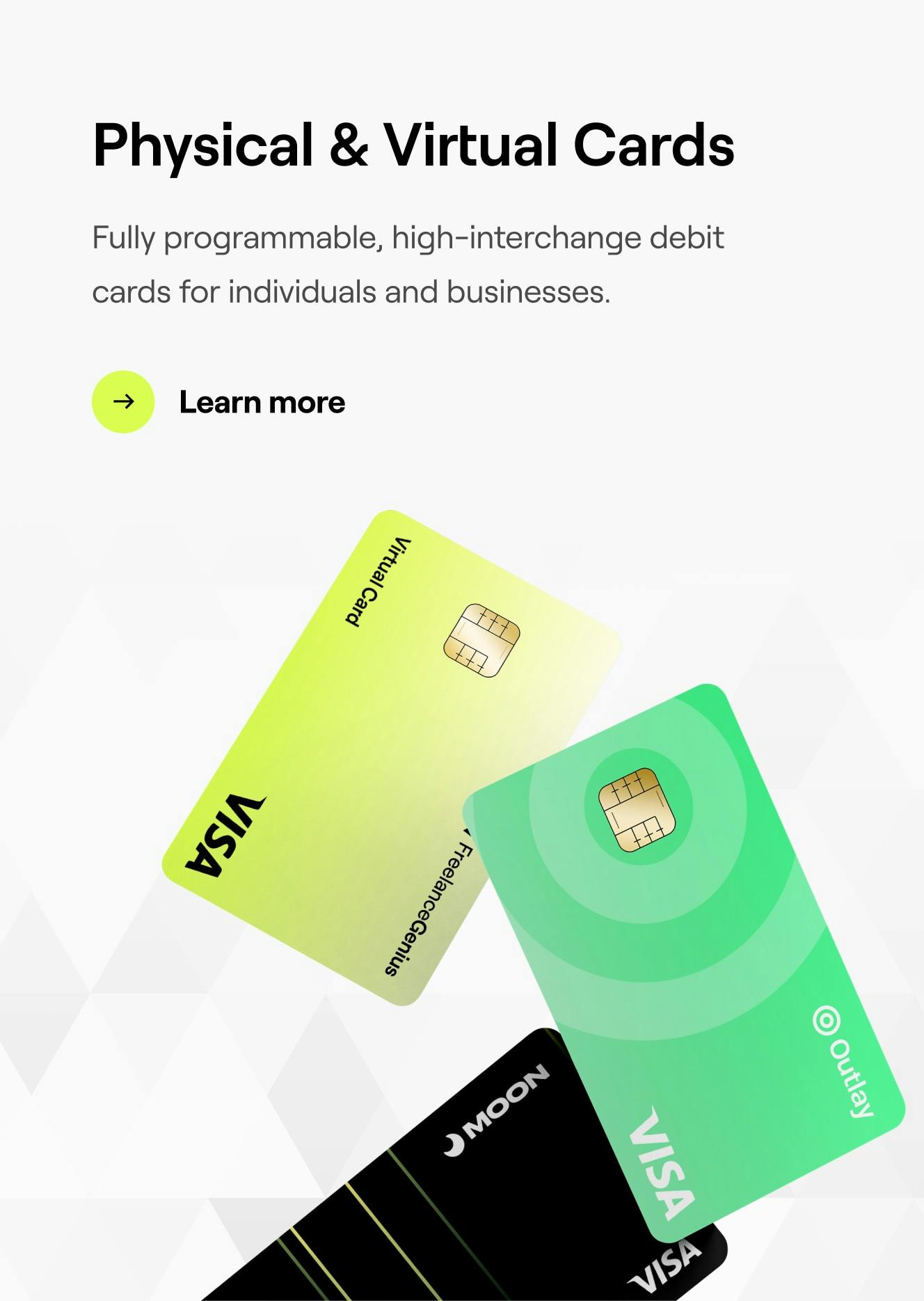
Being a banker is harder than it looks. Unit makes it a lot easier, by giving tech companies the infrastructure to bake financial features like accounts, cards, payments and lending directly into their products.
- Branding
- Positioning
- Web Design
- Content
- Development

“Together has been an essential partner in developing our brand and building out our website. We think of them as an extension of our team.”

John Minervini
Content Marketing Lead, Unit

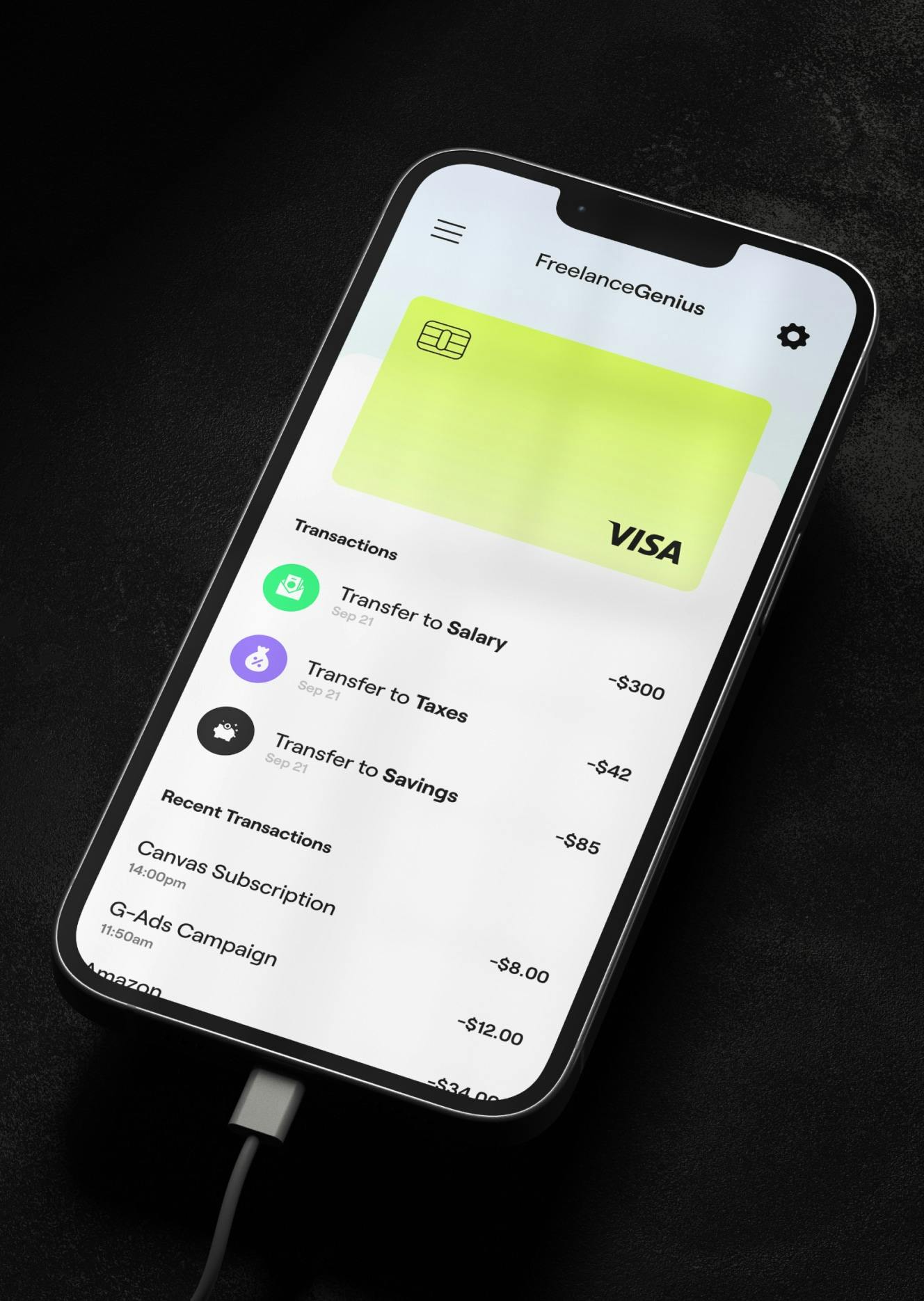
Just add banking.
A sound financial position.
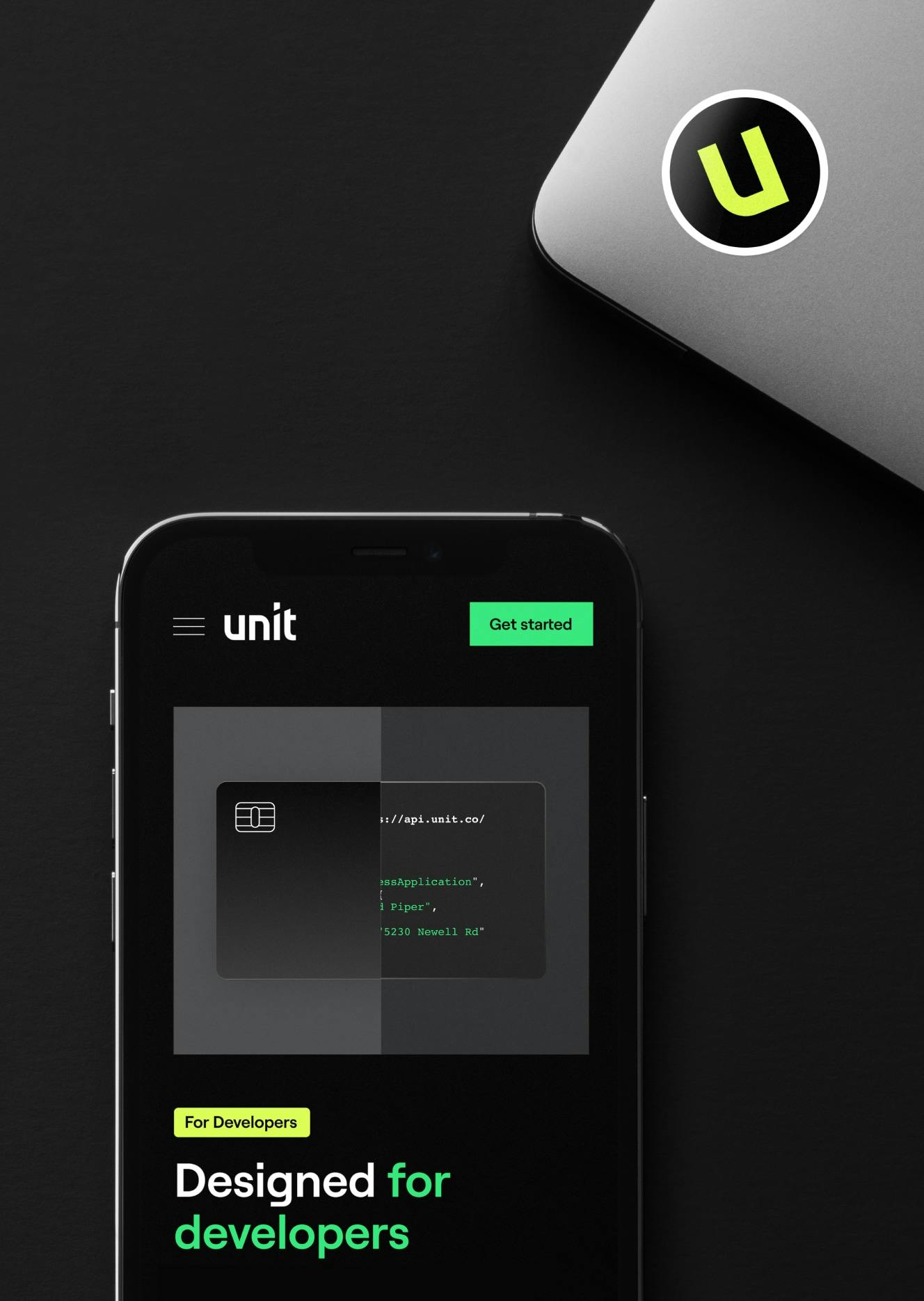
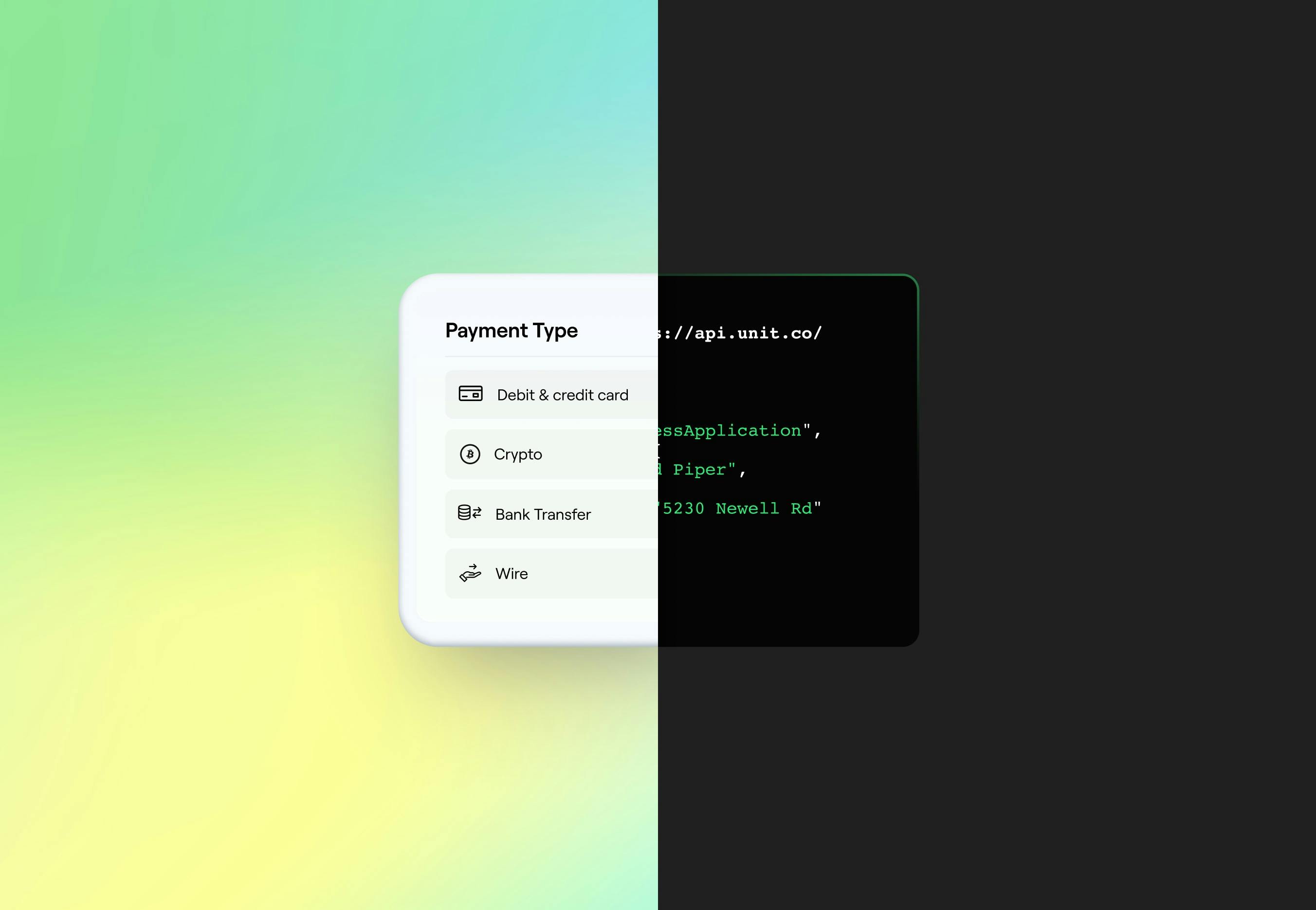
Built to code.
Most companies offering banking-as-a-service speak the language of finance. Going against the grain, Unit decided to position itself as the solution for the people who actually build things — startup founders and developers. Logical, clear and utilitarian, Unit’s brand would be about getting things done.
Avoiding the primary blues and greens so popular in fintech, Unit’s color palette signals that something a little different is going on.

Lively mesh gradients serve as a fine metaphor for the flow of money.
A sleek sans serif with features familiar to developers: slightly chunky with flat descenders.

Custom illustrations with thick lines, bold colors, and subtle raster effects.
Isn’t it iconic?
Invisible touch.