Wehype
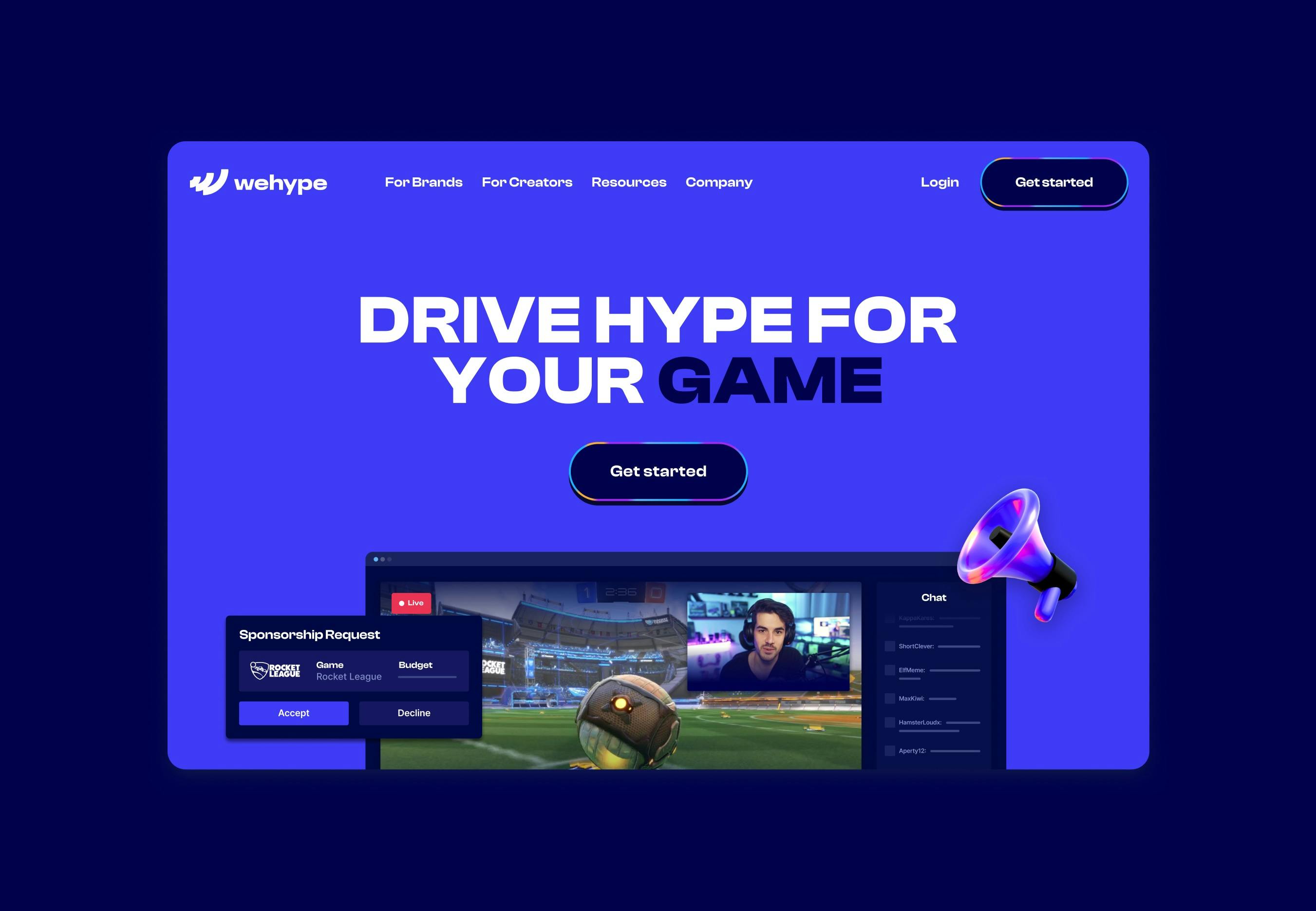
Game on.
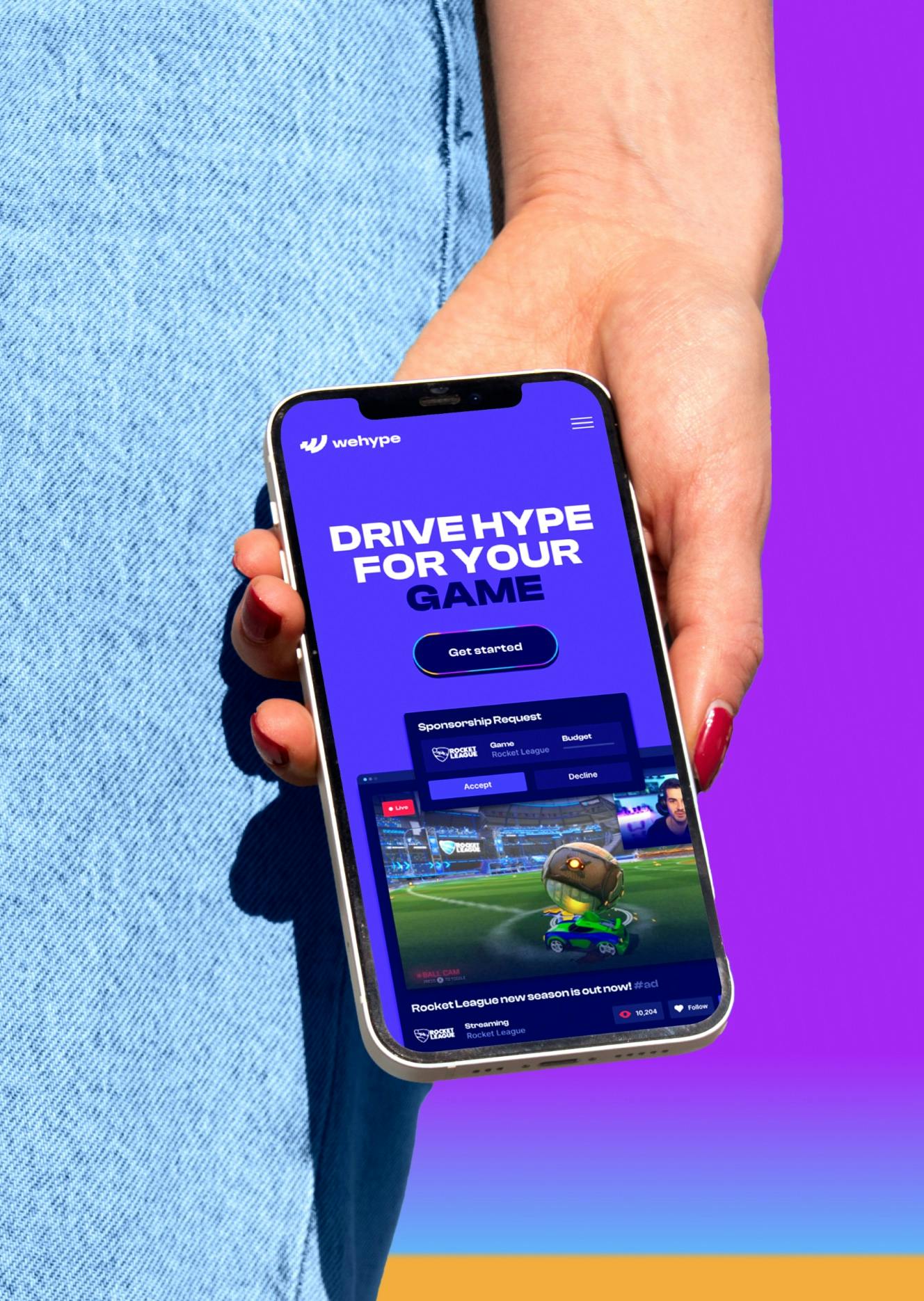
Wehype connects gaming influencers with brands that want in on the action. Needing a robust brand that would speak to both, they came to us, naturally.
- Branding
- Copywriting
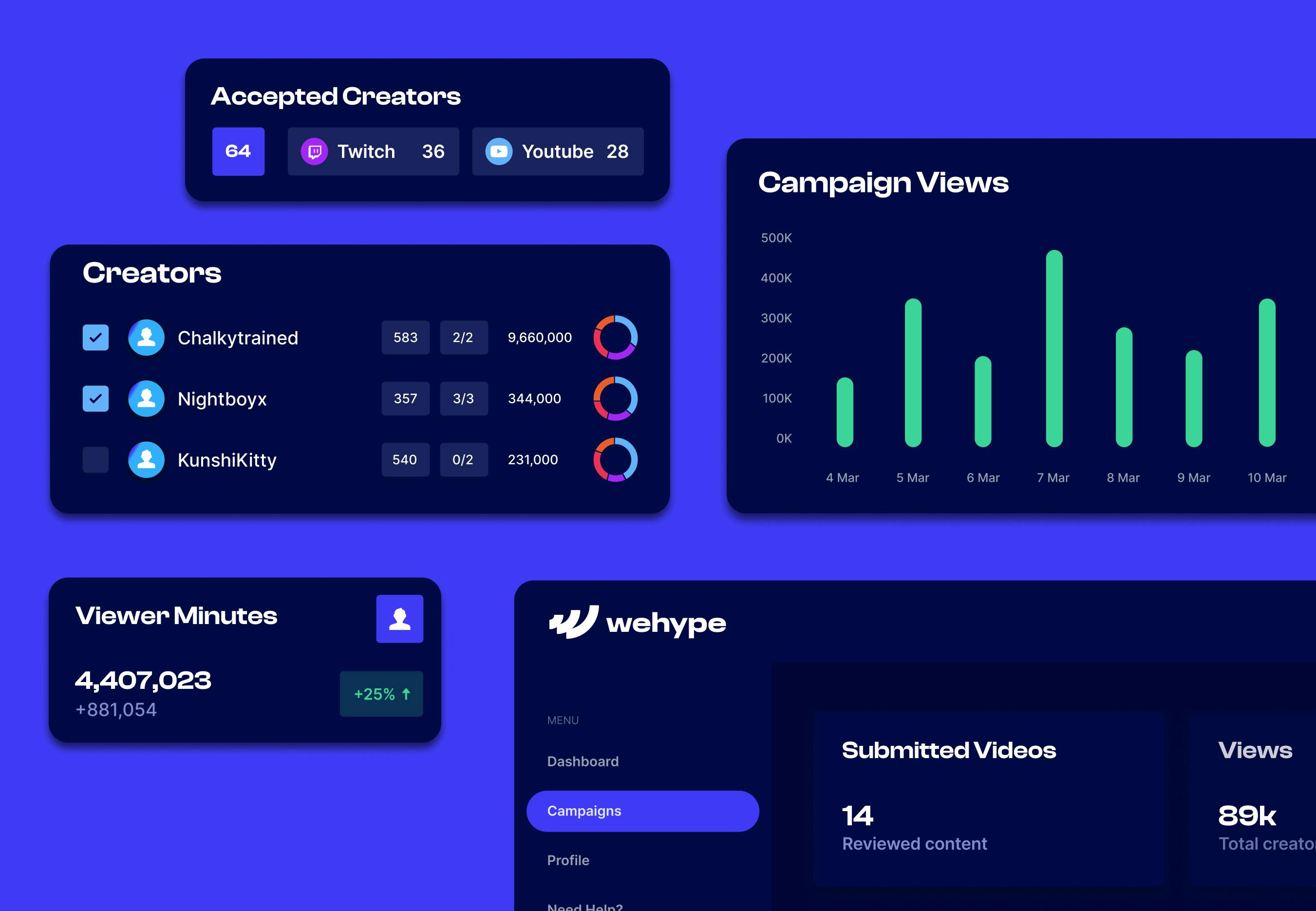
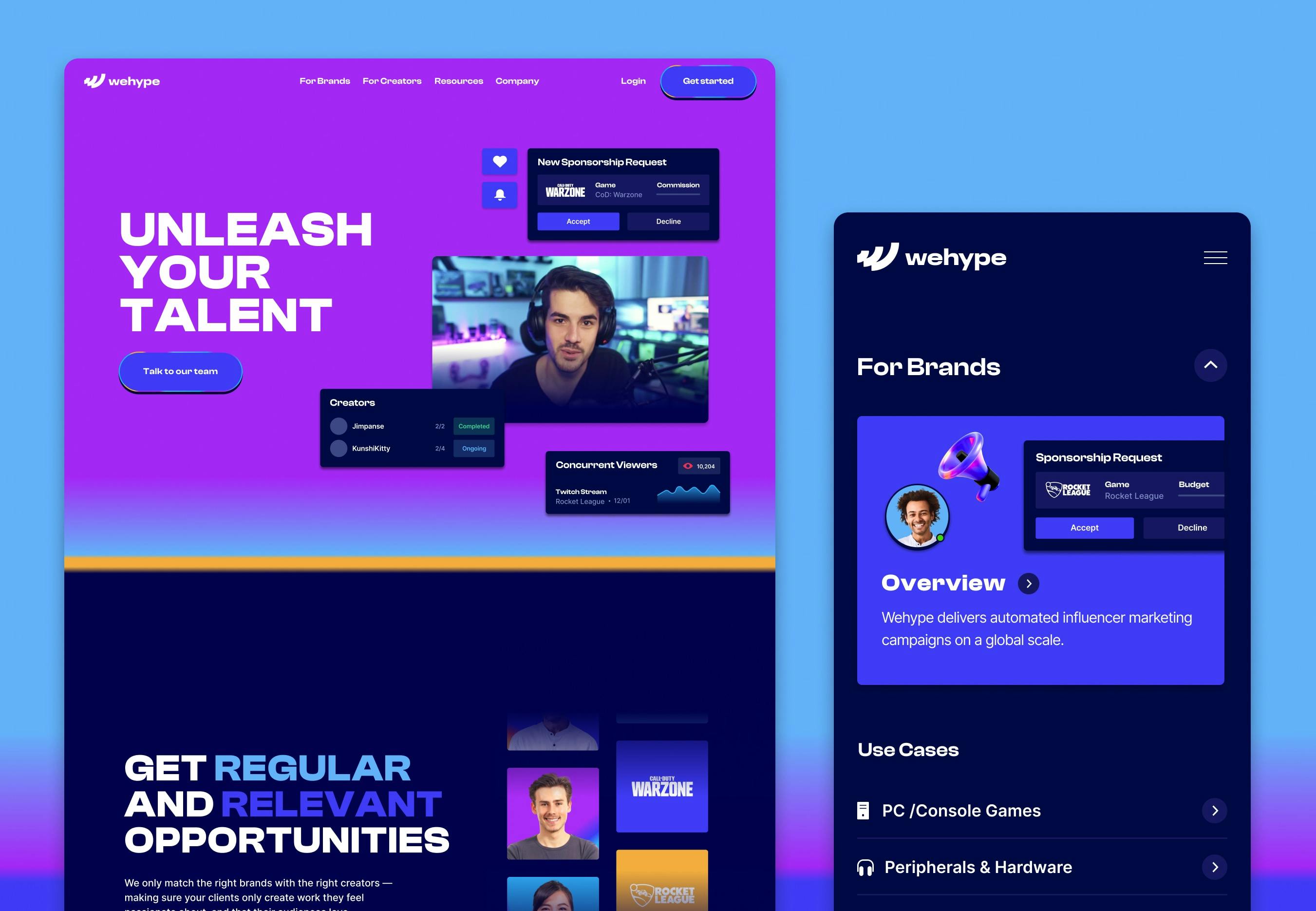
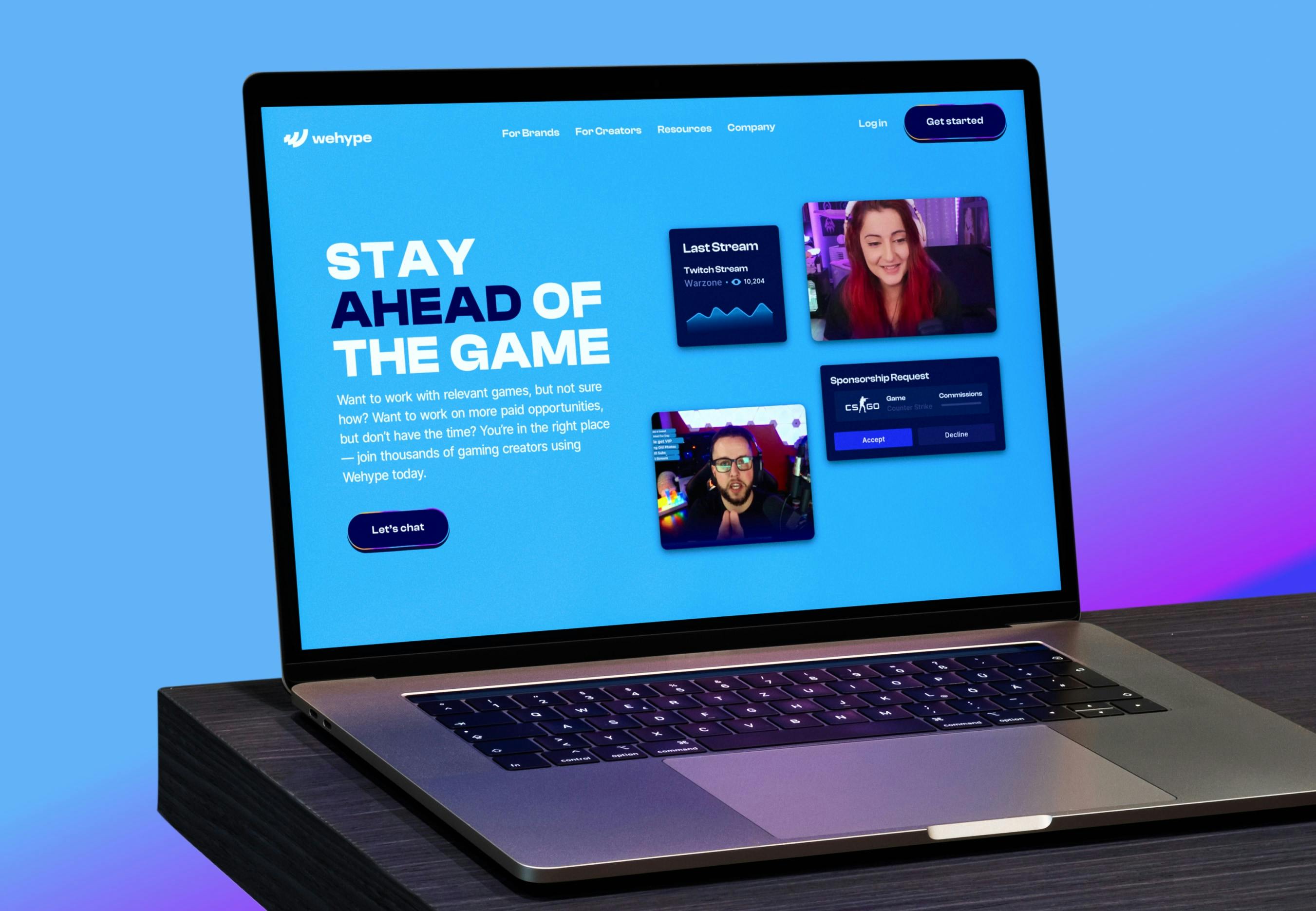
- Website Design
- Development
Level up.


The stuff that streams are made of.

“This was a real passion project for our team. We all grew up playing games and experiencing streaming culture. The synergy was real.”

Will Beeching
Creative Director, Together


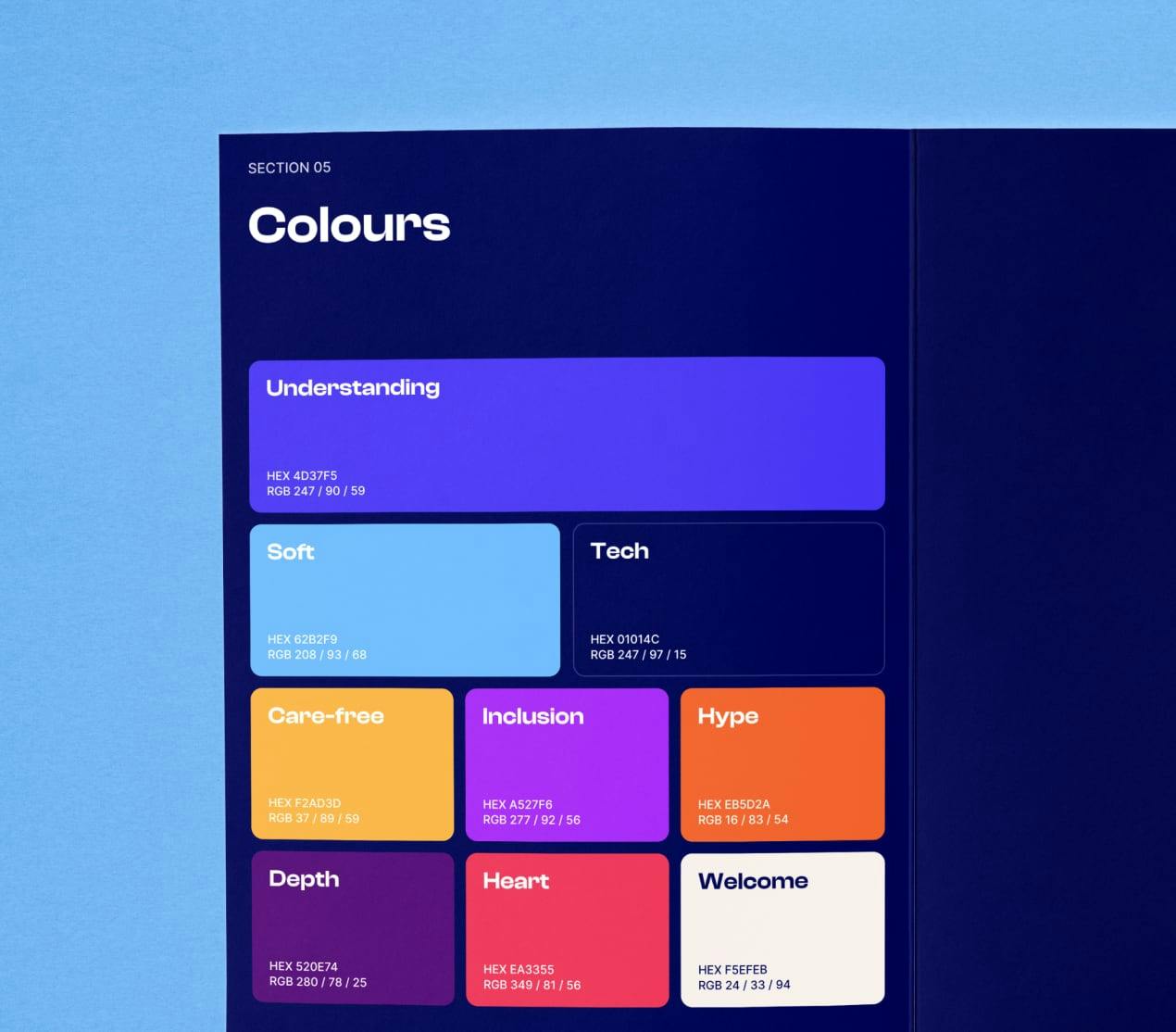
Notorious RGB.
On the hunt for a visual anchor, our brand designers took inspiration from the bold RGB light rigs that serious gamers use to create an immersive gaming experience. (Which is a marketing person’s way of saying they’re cool.) RGB became the brand’s guiding light, so to speak.

Gamers like bold and exciting, brands like gravitas and trust. Mix it all together and you’ve got WeHype’s color palette.

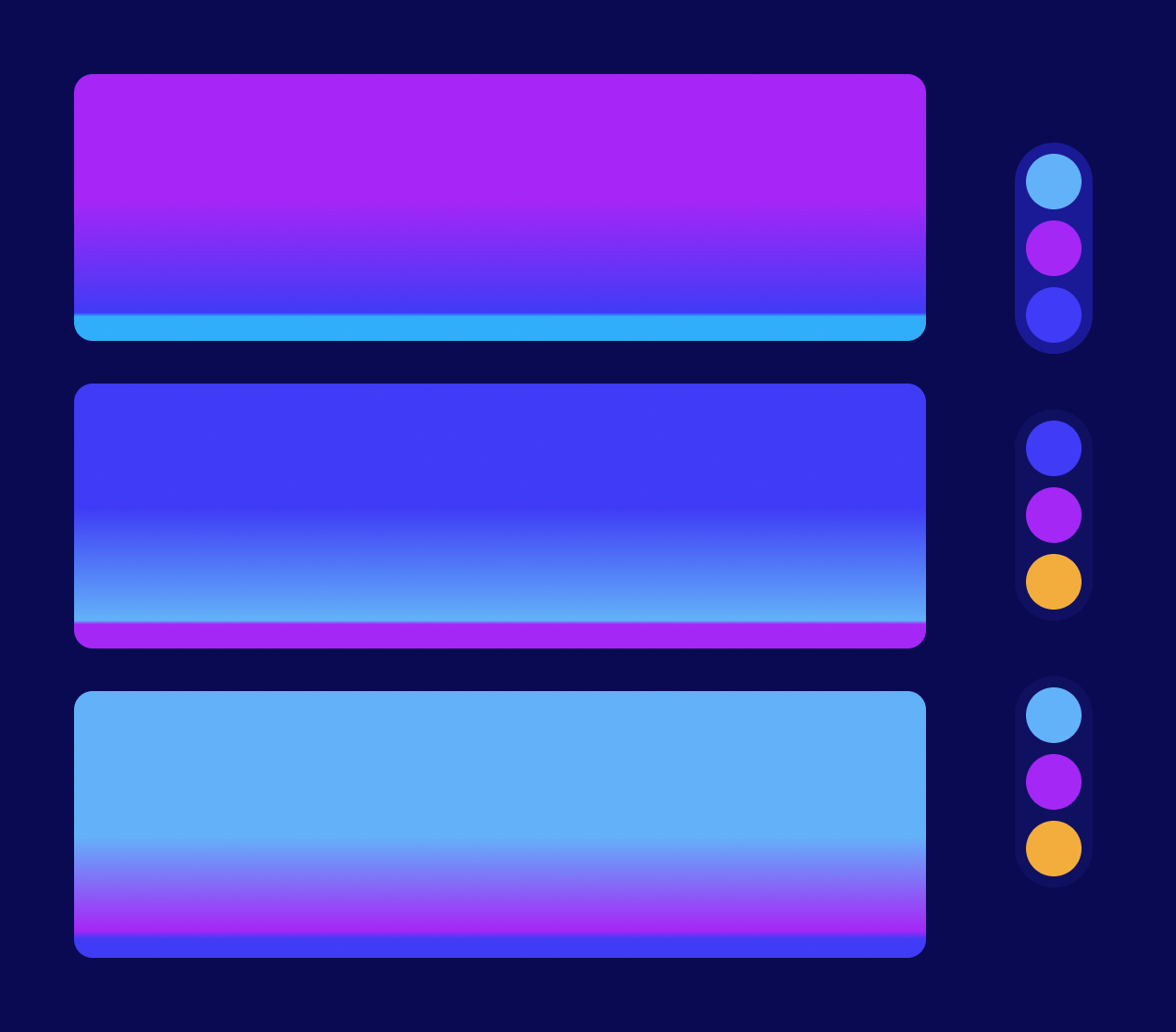
Inspired by gaming rig lighting we added some juicy gradient effects to Wehype’s color scheme.

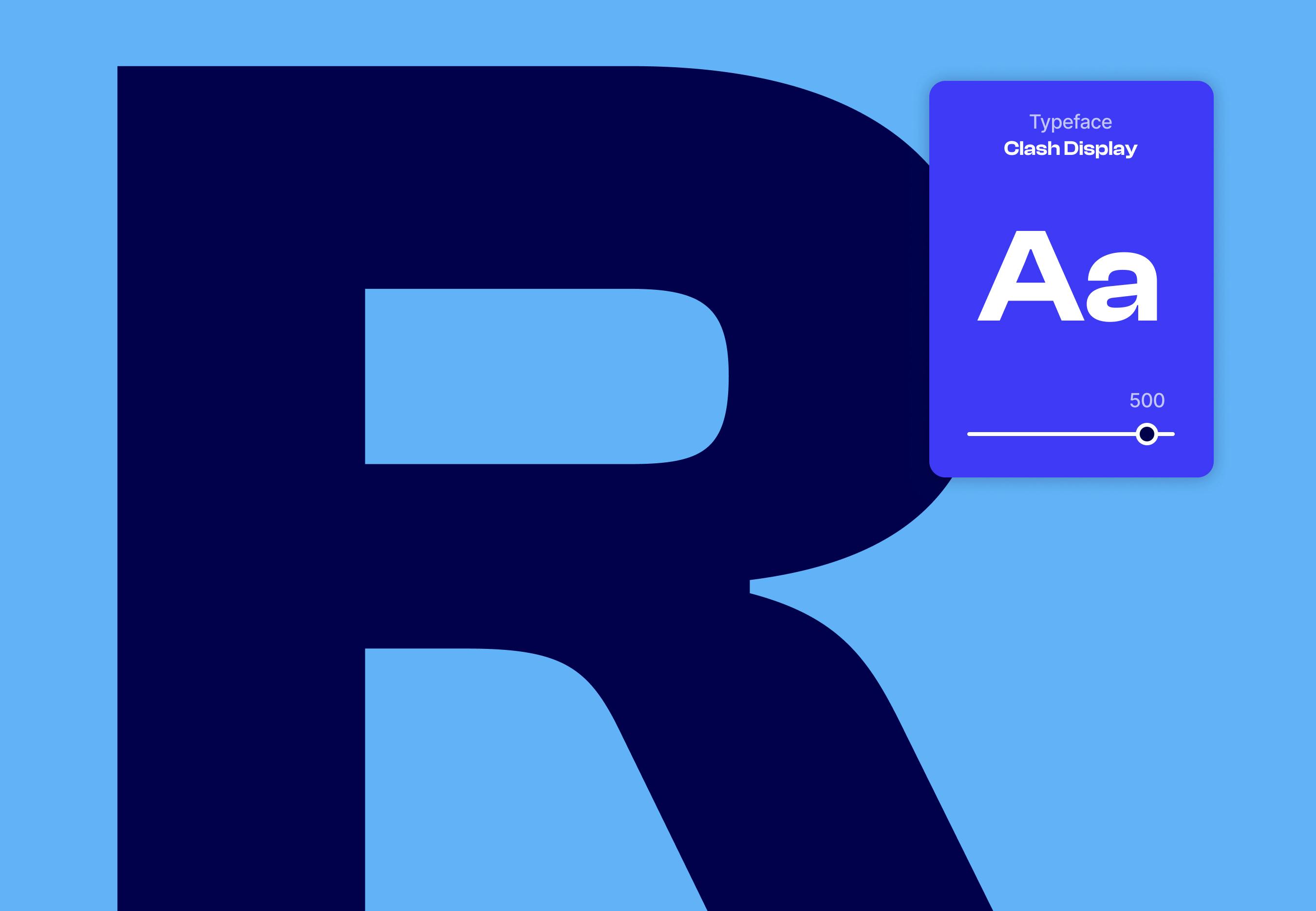
Clash Display is a bold and quirky typeface full of personality and character.
Ready player one.



Top gear.